
CSS adalah bahasa kedua setelah HTML yang harus dipelajari seorang web developer.
Pengetahuan tentang CSS sangatlah penting bagi seorang web developer, karena dengan CSS kita bisa:
- Halaman landing page yang menarik;
- Template atau tema blog;
- Mengubah PSD (Desain web) menjadi HTML;
- dan sebagainya.
Contohnya, bagaimana tampilan facebook tanpa CSS?
Mungkin bisa seperti ini:

Pada artike ini, kita akan membahas pengenalan dasar CSS, seperti:
- Apa itu CSS?
- Struktur dasar CSS;
- Cara Menuliskan CSS di HTML;
- Tips Belajar CSS
Mari kita mulai…
Apa itu CSS?
CSS (Cascade Style Sheet) meruapakan sebuah bahasa untuk mengatur tampilan web sehingga terlihat lebih menarik dan indah.
Dengan CSS, kita dapat mengatur layout (tata letak), warna, font, garis, dan lain-lain.
CSS pertama kali diperkenalkan oleh Håkon Wium Lie pada tahun 1994.
Variasi atau Versi CSS
Sejak awal diperkenalkan CSS memiliki beberapa variasi:
- CSS 1: adalah versi pertama (17 Desember 1996)
- CSS 2: adalah versi ke-2 (Mei 1998)
- CSS 2.1: (7 juni 2011)
- CSS 3: (2012)
- CSS 4: masih dalam pengembangan.
Apa bedanya dari setiap versi tersebut?
Tentunya ada penambahan dan pengurangan…
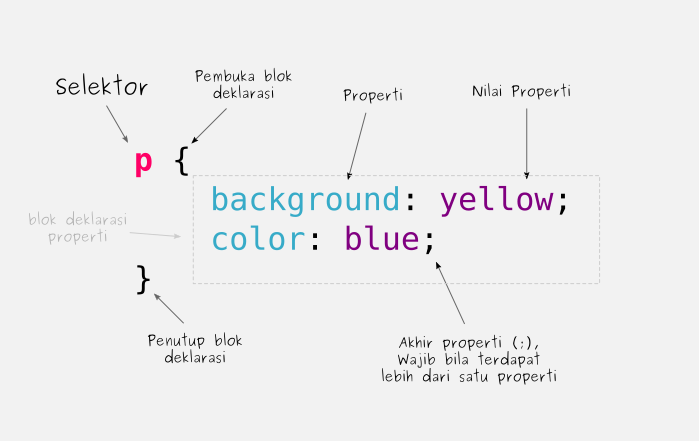
Struktur Kode atau Sintaks Dasar CSS
Struktur kode CSS terdiri dari tiga bagian:
- Selektor;
- Blok Deklarasi;
- Properti dan nilanya.
Contoh:

Mari kita bahas satu per satu…
Selektor
Selektor adalah kata kunci untuk memilih elemen HTML yang akan kita atur.
Contohnya:
h1 {
color: red;
}
Artinya: Kita memilih semua elemen
<h1>, lalu diberikan warna teks red(merah).
Selektor dapat berupa nama tag, class, id, dan atribut.
Contoh:
/* Selektor dengan nama tag */
h2 {
color: blue
}
/* Selektor degnan class */
.bg-yellow {
backgound-color: yellow;
}
/* selektor dengan ID elemen */
#header {
background: grey;
}
/* Selektor dengan Atribut */
input[type=text]{
background: yellow;
}
Pembahasan lebih dalam tentang selektor dapat dibaca pada: Memahami Selektor pada CSS
Blok Deklarasi
Blok deklarasi adalah tempat kita menuliskan atribut-atibut CSS yang akan diberikan ke pada selektor.
Contoh:
p {
font-size: 18px;
}
Artinya, kita akan mengatur ukuran font dari tag
<p> sebesar 18px.
Blok deklarasi dimulai atau dibuka dengan tanda kurung
{ lalu ditutup dengan }.Properti dan Nilainya
Properti merupakan atribut atau sekumpulan aturan yang akan diberikan kepada elemen yang dipilih.
properti: "nilai";
Setiap properti harus diakhiri dengan titik koma (
;). Apabila hanya terdapat satu properti, boleh tidak menggunakan titik koma.
Properti harus ditulis di dalam blok deklarasi.
Contoh:
blockquote {
background: pink;
}
Jangan tulis seperti ini:
background: pink;
p {
}
Cara Menulis kode CSS dalam HTML
Penulisan kode CSS di HTML dapat dilakukan di dalam tag
<style>. Tag tersebut dapat ditulis di dalam tag <head> atau <body>.
Kebanyakan orang menulisnya di dalam tag
<head>. Perhatiakn contoh berikut ini:<!DOCTYPE html>
<html>
<head>
<title>Contoh Penulisan kode CSS</title>
<style type="text/css">
p { color: red }
</style>
</head>
<body>
<p>Sebuah contoh paragraf yang sudah diberikan oleh kode CSS</p>
</body>
</html>
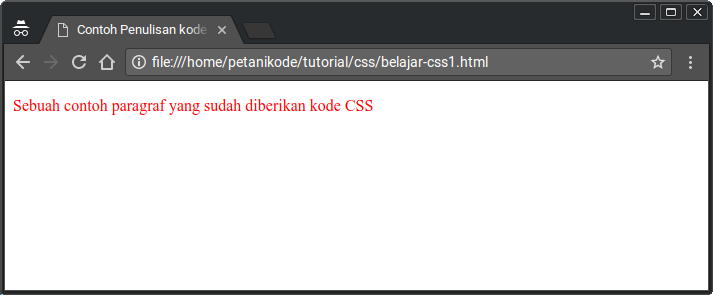
Hasilnya, elemen
<p> akan berwarna merah:
Selain dengan cara ini, ada dua cara lagi yang bisa digunakan:
- Inline CSS
- Eksternal CSS
Silahkan baca di: Cara Menulis Kode CSS di dalam HTML
Tips Belajar CSS
Ada beberapa tips yang ingin saya bagikan untuk membantu teman-teman dalam belajar CSS:
Tips #1: Cara Menghapal Kode dan Properti CSS
Ada ratusan properti CSS yang harus diingat.
Apakah kita akan mampu menghapal semuanya?
Tergantung…
Jika kamu sering mengetik kode CSS tanpa copas, bisa jadi ingatanmu terhadap kode atau properti CSS akan semkkin kuat.
Tips #2: Gunakan Inspect Elemen
Inspect elemen ada di setiap browser. Bisa dibuka dengan Klik kanan, lalu pilih Inspect Element.
Di inspect elemen, kita bisa menulis kode CSS secara langsung dan hasilnya pun akan langsung kita ketahui.

Tups #3: Gunakan Cheat Sheet
Cheat Sheet adalah halaman yang berisi contekan kode CSS.
Tunggu dulu…
Contekan?
Apakah boleh?
Ya tentu saja boleh.
Ini kan bukan ujian.
Kamu bisa mencari cheat sheet CSS di Google dengan kata kunci “CSS Cheat Sheet”.

Silahkan di-download, lalu di-print.
Setelah itu bisa ditempel di depan meja atau ditaruh di atas meja.
Kapanpun butuh contekan, kita bisa melihatnya. 
Apa Selanjutnya?
Kita sudah mengenal hal dasar dalam CSS seperti:
- Stuktur Dasar CSS yang terdiri dari
- Selektor;
- Blok deklarasi;
- dan properti.
- Cara menulis CSS di HTML.
Lalu apa selanjutnya?
Selanjutnya silahkan pelajari lebih dalam tentang Selektor dan latihan dengan beberapa properti yang sering digunakan.
Selamat belajar…




0 Komentar